[网络存储]知识管理系统及群晖设置步骤
精选评测好文

pre, code { /pre和code用于代码显示。code通常以元素框即代码块显示。pre则只保留代码中的空格与换行符/
font-size: 0.85em; /字号。em默认是相对16px知识管理系统及群晖设置步骤的大小。也可直接用px作单位/ font-family: Consolas, Inconsolata, Courier, monospace; /字体。系统内没有CSS建议使用的字体时会调用默认字体/}
code { margin: 0 0.15em; /外边距。0为默认值。auto为浏览器自动计算的外边距/ padding: 0 0.3em; /填充。用于设置元素边框与元素内容之间的空间/ white-space: pre-wrap; /如何处理元素内空白行。知识管理系统及群晖设置步骤回车or忽略,nowrap不换行。pre-wrap换行/ border: 1px solid #EAEAEA; /边框。用于设置边框属性。1px为边线尺寸。solid意为实线。#EAEAEA为边框颜色/ background-color: #F8F8F8; /背景色。采用16进制/ border-radius: 3px; /用于设置元素框圆角尺寸/ display: inline; /元素框的类型/}
pre { font-size: 1em; line-height: 1.2em;/行高/}
pre code { white-space: pre; overflow: auto; /内容益处元素框时候的处理。默认auto/ border-radius: 3px; border: 1px solid #CCC; padding: 0.5em 0.7em; display: block !important; /!important用于提高设置优先级。用于与其他设置相冲突时/}
strong, b{ /强调/ color: #BF360C;}
em, i { /斜体/ color: #009688;}
hr { /分割线/ border: 1px solid #BF360C; margin: 1.5em auto;}
p { /段落设置/ margin: 1.5em 5px !important; color:#d6a841; font-family:’微软雅黑’; font-size:15px; line-height:100% 2 100px; /行间距。可用百分比。数值倍数。像素设置。还包括text-indent缩进、letter-spacing字间距、/ margin-bottom:20px; /段间距/}
table, pre, dl, blockquote, q, ul, ol { /表格、预格式化、定义列表、块引用、短引用、无序列表、知识管理系统及群晖设置步骤有序列表通用设置/ margin: 1.2em 0;}
ul, ol { /无序、知识管理系统及群晖设置步骤有序列表通用设置/ padding-left: 2em;}
li { /列表中项目的设置/ margin: 0.5em 0;}
li p { /列表中项目的段落的设置/ margin: 0.5em 0 !important; /需加!important才能生效/}
ul ul, ul ol, ol ul, ol ol { /有序列表、无序列表的统一设置/ margin: 0; padding-left: 1em;}
ul { list-style-type: circle; /无序列表的前缀。circle,square,好多种,同样有序列表ol也可以设置不同的标记/}
dl { /自定义列表的设置/ padding: 0;}
dl dt { /自定义列表项的设置/ font-size: 1em; font-weight: bold; /字重/ font-style: italic; /字形/}
dl dd { /自定义列表项的定义的设置/ margin: 0 0 1em; padding: 0 1em;}
blockquote, q { /引用块设置/ border-left: 4px solid #DDD; padding: 0 1em; color: #777; quotes: none;}
blockquote::before, blockquote::after, q::before, q::after { /before 和after属于css伪元素。:before在元素之前插入相应。:after在之后插入/ content: none;}
h1, h2, h3, h4, h5, h6 { /各级标题统一设置/ margin: 1.3em 0 1em; padding: 0; font-weight: bold;}
h1 { font-size: 1.6em; border-bottom: 1px solid #ddd;}
h2 { font-size: 1.4em; border-bottom: 1px solid #eee;}
h3 { font-size: 1.3em;}
h4 { font-size: 1.2em;}
h5 { font-size: 1em;}
h6 { font-size: 1em; color: #777;}
table { /表格元素的设置/ padding: 0; border-collapse: collapse; border-spacing: 0; font-size: 1em; font: inherit; border: 0;}
tbody { /表格主题的设置/ margin: 0; padding: 0; border: 0;}
table tr { border: 0; border-top: 1px solid #CCC; background-color: white; margin: 0; padding: 0;}
table tr:nth-child(2n) { background-color: #F8F8F8;}
table tr th, table tr td { /tr为行标签、th为表头单元格标签、td为普通单元格标签/ font-size: 1em; border: 1px solid #CCC; margin: 0; padding: 0.5em 1em;}
table tr th { font-weight: bold; background-color: #F0F0F0;}
dokuwiki - 知识管理系统
知识管理系统及群晖设置步骤如果你需要展示技术文档。公司规章制度或者整理所思所想。那么你需要一个知识管理系统。
引言
现状
我们平时都是怎么做的呢?
个人用户
打开word开始写。写完后保存到临时文件夹中。
现在你已经有这些文件夹了:“临时文件”、“本周资料”、“长期保存”、“公司资料”。
为了容易查找。你给word好好修改了名字。如: “论文1.doc”
你通过微信发给领导。领导看了说少了需要修改。然后就有了这些word名字。如图所示:
终于汇报上去了。这还不是最糟糕的。过了一个月。领导又说需要还是第一版好。 8-o
企业用户
通常会是创建一系列文件夹。里面放着 “员工手册2020版.doc”、“考勤制度.doc”、“品质部检测规范.doc”、“部门通讯录.xls” 等等。
文档不仅分散。在不同电脑里。而且一个文件有好多版本。这样太常见了
知识管理系统及群晖设置步骤这时候。就体现出一个知识管理系统的价值了。
知识管理系统的基本功能
一个知识管理系统都需要什么功能呢?
知识管理系统及群晖设置步骤需要有搜索功能。方便查询资料。
需要支持富文本。可以插入图片和附件。
需要有版本控制功能。
对企业用户来说。需要有权限控制、单点登录功能。也需要内网部署保证数据安全。
如果你在找这样的系统。那么恭喜你看到了这篇文章。dokuwiki非常适合你。
一些实际的应用场景
需要长期更新。如小说等。
企业中有很多制度和规定。需要让员工学习。要求版本要统一。知识管理系统及群晖设置步骤都是最新版。需要有权限控制。因为有的内容只能领导看到。
技术文档。需要方便分享。需要容易查找。 比如 ITbook办公平台。
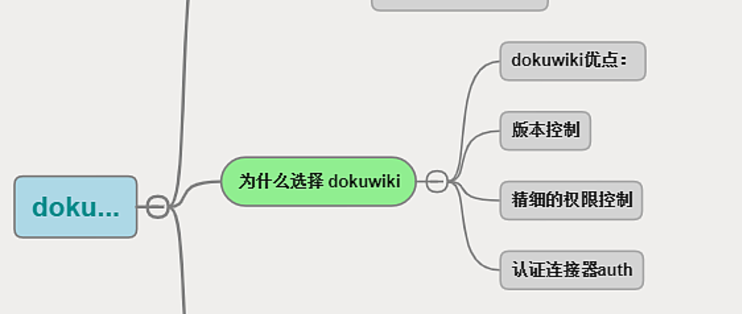
为什么选择 dokuwiki
基础资料:
dokuwiki官网
doku官网介绍
dokuwiki优点:
容易安装和使用。安装预计耗时5分钟。
配置要求很低。服务端:windows和linux都可以安装。 使用端: 仅需要网页浏览器。
有厉害的版本控制
精细的权限控制。
免费且开源! 可以在内网部署。
插件丰富。 方便功能扩展。比如 可以添加评论功能、添加markdown编辑功能、邮件通知功能等。
版本控制
支持无限个版本控制
每个版本都有差异。并且显示出 该版本的编辑时间、版本概况、编辑人(团队协作)、IP地址和更改数据量大小。知识管理系统及群晖设置步骤如下图标示1知识管理系统及群晖设置步骤和标示2。
还可以对比查看每两个版本修改的内容差异。知识管理系统及群晖设置步骤如下图标示3知识管理系统及群晖设置步骤和标示4。
sharex_p0lswBDo59.png
小提示: 每次保存都会自动保留到修订记录里。不方便筛选。 可以将小改动编辑为 “细微修改” 就可以了。
精细的权限控制
ACL官网介绍
最牛的功能。是它支持ACL。 这个是什么呢? 权限管理。
通过ACL可以控制哪些文章可以被哪些人查看。是企业最重要的功能。
比如我就设置了 “后台” 这个文件夹的ACL,意思是 其他用户 不能读。只有管理员可以看到。
acl
认证连接器auth
官网链接—认证连接器auth插件
这个有什么用呢?
比如企业有300个用户。你需要控制阅读权限。就需要创建300个账号。
那么有没有更好的办法呢?
当然有。那就是利用其他系统的用户来认证。减少账号数量。
比如:
企业已经有域控。你就可以用域控账号来登录了。
其他认证方式:
auth
安装与维护
windows下安装dokuwiki
如果你是windows,安装dokuwiki 用时也就在5分钟以内。
下载地址:dokuwiki_download
一定要选择 “MicroApache (Windows)” 选项。
dokuwiki_download.png
安装步骤:
下载后,进行解压打开文件夹。知识管理系统及群晖设置步骤如下图标示1
打开“ run.cmd ” ,打开 服务运行框。并会自动打开浏览器。就可以看到配置界面了。知识管理系统及群晖设置步骤如下图标示2知识管理系统及群晖设置步骤和标示3
修改默认语言。知识管理系统及群晖设置步骤如下图标示4
配置内容吧。这些内容你可以随意写。以后都可以修改。知识管理系统及群晖设置步骤如下图标示5。
dokuwiki_install
群晖安装dokuwiki
打开套件中心。安装“dokuwiki”。知识管理系统及群晖设置步骤如下图标示1。安装成功后。就可以打开进行配置了。可以看到路径一般类似这样: http://192.168.1.100/dokuwiki
它的安装文件会在共享文件夹web里面。文件夹名称: dokuwiki。知识管理系统及群晖设置步骤如下图标示2
如果你需要外网访问。就需要进行端口映射。知识管理系统及群晖设置步骤如下图标示3
dokuwiki_synology
如何备份:
只需要通过 Hyper Backup 备份 dokuwiki文件夹就可以了。 设置上任务计划即可。
备份与恢复
如何备份:
方法1:
因为 dokuwiki 没有数据库。所有的文件都在一个文件夹中。只要把dokuwiki保存下来就可以了。
方法2:
你可以通过插件来实现。插件名称:BackupTool for DokuWiki
插件使用方法:
如何恢复:
首先安装全新的dokuwiki. 如何安装
安装完成后。将备份的dokuwiki文件夹覆盖即可。
登录时使用原账号密码进行登录。
知识管理系统及群晖设置步骤
其他人还看了
电脑硬盘空间不够用的朋友,您的福利来了,零成本让您的电脑至少多2T空间,
 打赏给作者
打赏给作者
郑重声明:本文“[网络存储]知识管理系统及群晖设置步骤”,https://nmgjrty.com/cunchusb_188937.html内容,由itbookfun提供发布,请自行判断内容优劣。

- 全部评论(0)
-
 内存卡怎么选?详解TF、SD卡参数标准带你避坑!
内存卡怎么选?详解TF、SD卡参数标准带你避坑! -
 包括物理黑群迁移、升级、硬解等
包括物理黑群迁移、升级、硬解等 -
 绿联DX4600
绿联DX4600 -
 杀疯了!两千元档,N5105、双M2、4盘位、8G内存,绿联DX4600使用体验与评测
杀疯了!两千元档,N5105、双M2、4盘位、8G内存,绿联DX4600使用体验与评测 -
 群晖安装迅雷下载套件
群晖安装迅雷下载套件 -
 DX4600
DX4600 -
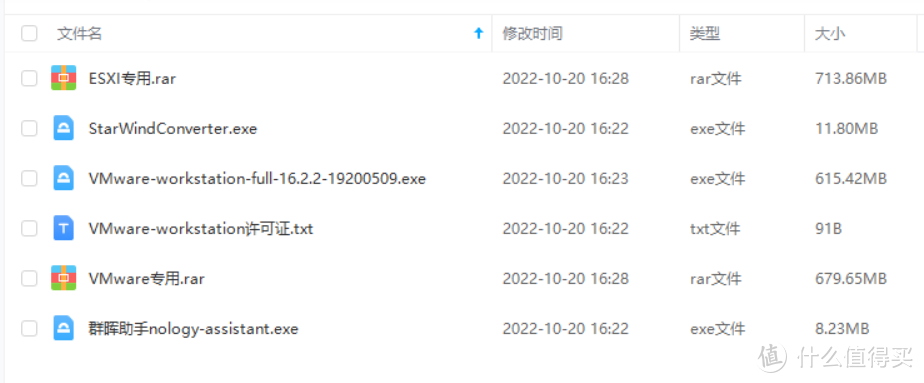
 ESXI丨VMwareWorkstationPro
ESXI丨VMwareWorkstationPro -
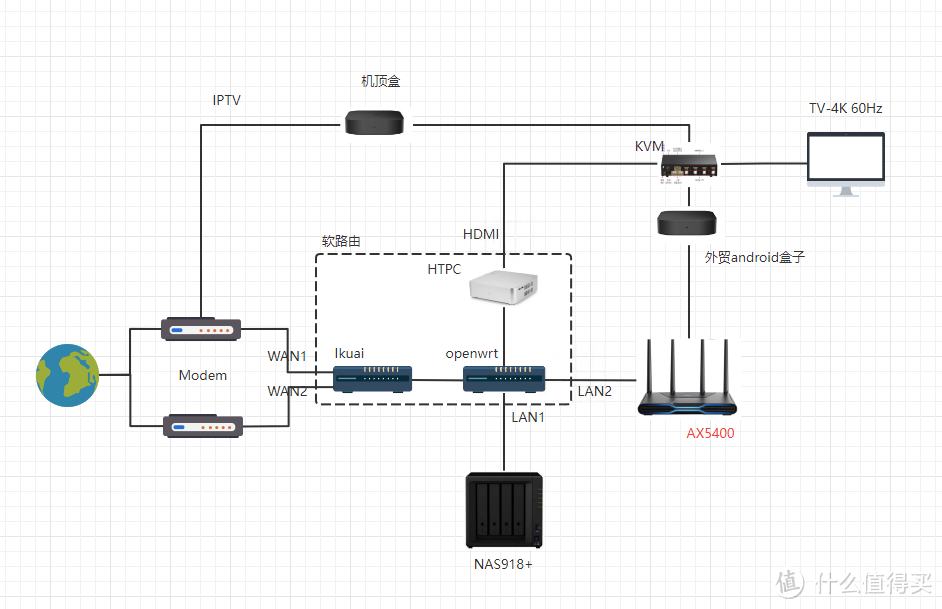
 非专业对ikuai和openwrt软交换性能测试
非专业对ikuai和openwrt软交换性能测试 -
 遇强越强的绿联私有云DX4600,可兼顾性能与易用
遇强越强的绿联私有云DX4600,可兼顾性能与易用 -
 秒速快传、稳定可靠,奥睿科快闪u盘体验
秒速快传、稳定可靠,奥睿科快闪u盘体验 -
 不许有人不知道!2022年多次复购和新拔草成功的10件品质好物
不许有人不知道!2022年多次复购和新拔草成功的10件品质好物 -
 C快闪U盘更适合你,小巧而高速
C快闪U盘更适合你,小巧而高速 -
 NAS的(unraid)
NAS的(unraid) -
 N5105软路由跑不满25G,软路由还是要自己配还能兼容HTPC和客厅游戏机
N5105软路由跑不满25G,软路由还是要自己配还能兼容HTPC和客厅游戏机 -
 为什么我们需要docker
为什么我们需要docker -
 初上手及购买建议
初上手及购买建议
最新更新
推荐阅读
- 使用最方便的方法听音乐,群晖,USB声卡加DAC的音乐系统
- 群晖basic无损升级raid1尝试
- 群晖按需同步macOS版开放测试,原生支持苹果M1/M2机型
- 群晖空间焦虑症患者的某宝16T西数硬盘晒单
- [NAS存储]网盘终结者群晖DS418NAS云盘体验
- [NAS存储]NAS江湖,群晖威联通;大钢炮不出,谁与争锋。
- [NAS存储]华硕AC86U和群晖DS218设置外网访问的经验分享
- [NAS存储]群晖进阶玩家的福音
- [NAS存储]群晖SynologyContacts
- [NAS存储]群晖216+升级1819+升级内存安装缓存SSD折腾过程
- [NAS存储]威联通NAS虚拟机教程安装精简版win10、软路由、群晖NAS系统!
- [NAS存储]iphone使用群晖SynologyContacts备份通讯录详谈
猜你喜欢
- [NAS存储]docke安装typecho导航主题webstack
- [NAS存储]群晖硬盘架修复手记
- [NAS存储]ZFSmirror磁盘分区损坏后的恢复
- [NAS存储]网络存储篇
- 4K摄影伴侣,同价位最具性价比的雷克沙1800XSD卡
- 京东百元补贴给力!5毛1G的三星EVO高速存储卡
- 海康威视X304金属64GU盘
- 下载器实现硬链接搭建教程
- 希捷计划2026年推50TB机械硬盘:两大绝技 速度翻倍
- 用个10年没问题,影驰战将SSD耐久性折磨测试(3/5最终更新)
- 2022年固态硬盘主控产能缺口高达3成,28nm制程最吃紧
- 傲腾内存价格流出:每GB最低35元,最高容量512GB
- 三星量产eMRAM存储器:比eFlash快1000倍,功耗更低
- 将Windows电脑作为伪NAS,共享视频给局域网内的手机/平板/电视观看
- 为radarr/sonarr设置一个实用的前端页面:JellySeerr项目安装与使用

 大家电
大家电  厨卫家电
厨卫家电  生活电器
生活电器  健康电器
健康电器  数码产品
数码产品  五金电器
五金电器  生活用品
生活用品  好物推荐
好物推荐  网站首页
网站首页



